
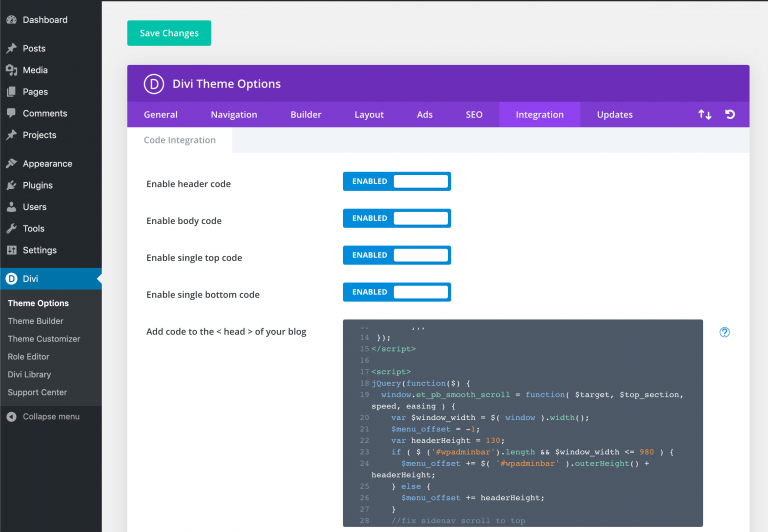
Change the Selector(s) option value to: a:not() In WordPress admin, go to Settings → Page scroll to id.



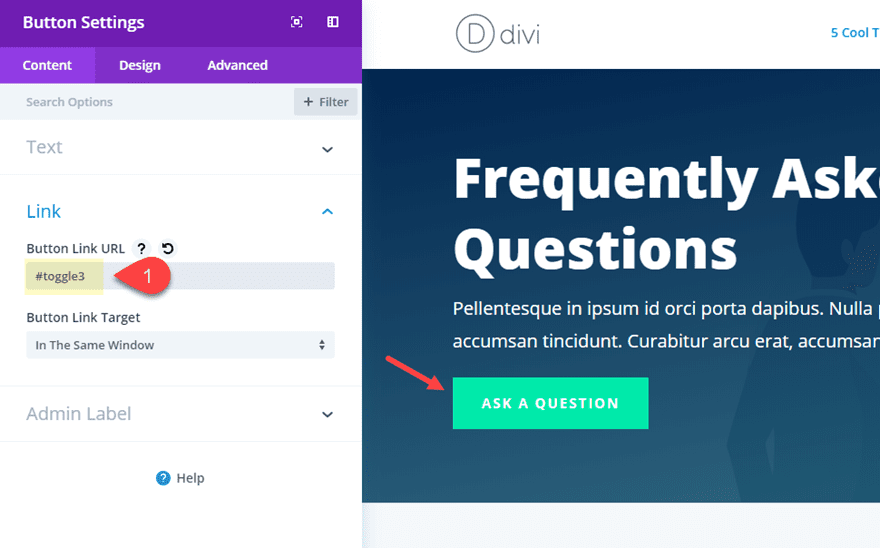
Pressing the Tab key again should make the link lose focus and disappear again.A quick guide for using “Page scroll to id” WordPress plugin with the Elegant themes Divi Builder plugin on your WordPress site. To simulate this with keyboard input, after loading a page containing the theme builder header, press the Tab key on your keyboard until you see the link (you may only have to press it once, or you may need to press it multiple times). The jump link will be hidden until it is focused. Of course, you may want to customize it to match the look and feel of your site. You can use the following styling code as a starting point. Set the Code module Text > Code field to the tag and contents shown below.Add a Code module below the text module.In the Text module settings Advanced tab, set CSS ID & Classes > CSS ID to content-jump-link.Select the text you just added and click the link button in the editor toolbar.In the text module settings WYSIWYG editor (Text > Body), add the text that you would like to display for the jump link for example, “Skip to Content”.Add a text module to the start of your header.

This tutorial assumes that you are already using a Divi theme builder header on the pages on which you want to include the link. Here is how you can use the Divi theme builder to add one of these links to your site without requiring any additional plugins. The Skip to Content link doesn’t need to be visible all the time as long as it is focusable through keyboard input, it can be read out and activated when needed. While the header and navigation menus serve an important purpose, of course, they can present an obstacle to quickly obtaining the information being sought when there is no need for the entire menu or header to be read out. They provide a way for site visitors using screen readers to skip over the header section of your page, which often contains elements that are repeated across your site, such as navigation menus, and jump directly to the page body content instead. “Skip to Content” anchor links are an easy Divi accessibility improvement that you can add to your site (one of five such improvements that we talk about in this blog post about making your Divi site more accessible).


 0 kommentar(er)
0 kommentar(er)
